2018-01-23
在 form 下 chrome 會自動加上 ? 導致 vue router 改變請求被取消
2018-05-17 修改了一下不通順的文法。
結論
Chrome —— 一個幫你做很多事的瀏覽器!
(呵呵)
起因
有一天突然看到了

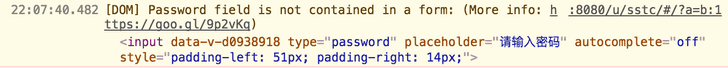
Chrome 瀏覽器提示,希望開發者把 input type="password" 放到 form 裡面。
既然大大都發話了,當然是二話不說馬上 div 換 form。
一週後
過了一週還兩週,慘絕人寰的修 bug 之路。(其實也沒那麼慘,因為後面...)
遇到一個 issue: 每次進入頁面,一定要登入兩次才會成功。
(可惜我沒能早點知道原因)
沒錯!花了幾個小時查到底是 vue-router 哪邊出錯,
直到翻找資料時看到了這篇
![]()
原來 chrome 在 form 觸發 commit 事件的時候,會自動加上個 ? 在網址上,
使得 example.com/#/?q=q 變成了 example.com/?#/?q=q,
因為網址變更,導致網頁重新載入,所以剛發出的請求都被 cancel。
難怪要登入兩次。
最後...
- <form>
+ <div>完。